ཞིབ་བརྗོད།
CoDesigner (Formerly Woolementor) connects the #1 page builder plugin on earth Elementor with the most popular eCommerce plugin WooCommerce.
CoDesigner, formerly known as Woolementor, is a dynamic integration that seamlessly connects Elementor, the world’s #1 page builder plugin, with WooCommerce, the most popular eCommerce plugin in the market. With CoDesigner, you gain access to a set of Elementor widgets designed specifically for WooCommerce, allowing you to exercise unparalleled control over every facet of your WooCommerce website.
These highly customizable Elementor widgets empower you to craft and refine various aspects of your eCommerce experience, including your WooCommerce shop, product filters, email templates, checkout process, shopping cart design, product comparison functionality, comparison tables, single product pages, pricing tables, sales notifications, wish lists, customer account pages, and a host of other essential features. The versatility and creative potential offered by CoDesigner are bound to boost your eCommerce business!
⚡️Modules 🔥New🔥
⚡️Premium WooCommerce Elementor Widgets
CODESIGNER HELPS YOU BUILD STUNNING WOOCOMMERCE SHOPS
A nicely designed shop and checkout process leave a long-lasting good impression on the visitors’ minds and that definitely results in handsome sales volume.
You can customize EVERY part of your WooCommerce store using CoDesigner; no matter if it’s your shop page, a single product template, or even the checkout page.
💥💥 Introducing CoDesigner Modules
🚀 Product Brands
Let the buyers get the sense of the brand with CoDesigner’s Product Brand Module. This module seamlessly categorizes and showcases your products along with their brand names making it easy for shoppers to discover what they love.
🚀 Add To Cart Text
Tired of the generic “Add to Cart”? With CoDesginer, your “Add to Cart” button becomes a powerful conversion tool. Personalize the add to cart button for your WooCommerce shop and single product page with custom text.
🚀 Skip Cart Page
Let your buyers skip the WooCommerce cart page and seamlessly redirect them straight to checkout for a faster, frictionless buying experience. This powerful module streamlines the customer journey by encouraging purchases and maximizing conversions.
🚀 Flash Sale
The flash sale module helps to create buzz and anticipation. You can engage customers to purchase products at a discount rate by showing a Flash Sale timer. This creates a sense of urgency among the shoppers to purchase products as fast as possible.
🚀 Partial Payment
CoDesginer’s “Partial Payment” module helps your customers break down the costs. This makes the larger purchases more attainable. You will be able to get more conversions by providing users this flexibility to make partial payments on your WooCommerce store.
🚀 Backorder
This module lets you confidently sell products even when out of stock. Add an extra capability to set a backorder availability date for your WooCommerce products. Accept orders now, deliver later, and keep conversations going.
🚀 Preorder
With this module, you can create buzz and secure sales before products even launch. Set the pre-order availability date and specific release dates for your products in WooCommerce product management dashboard. Build anticipation, drive engagement, and manage releases effortlessly.
🚀 Bulk Purchase Discount
Turn casual shoppers into bulk buyers with CoDesginer’s “Bulk Purchase Discount” module. Set compelling tiered discounts that make it irresistible to stock up. Great technique for driving conversions and exceeding expectations.
🚀 Single Product Ajax Add To Cart
CoDesginer’s “Single Product Ajax Add To Cart” module creates a frictionless shopping experience. Let users instantly add their products to the cart without any page reload. This helps to guide customers smoothly towards checkout and drive sales.
🚀 Badges
Highlight your most popular items, new releases, or unique offerings with eye-catching badges that instantly capture attention. Using this module you can use images, icons, or text as product badges to highlight a product on a shop page.
🚀 Currency Switcher
Show customers you value their preferences with CoDesigner’s “Currency Switcher”. Let customers view prices in their familiar currencies on all WooCommerce pages including the shop, cart, product, and checkout page. This helps to create a seamless shopping experience that drives international sales.
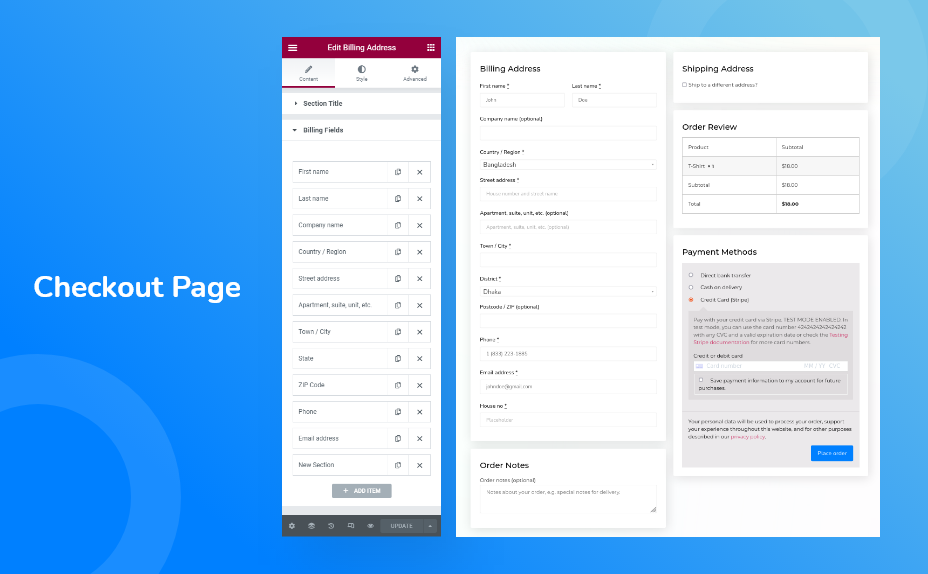
🚀 Checkout Template
Offer the best user experience by customizing the WooCommerce checkout page using CoDesigner. And, break down the checkout page to make it more manageable with the multistep checkout template.
🚀 Variation Swatches
CoDesigner variation swatches ensure a refreshing user experience. This module provides an alternative to the default WooCommerce dropdown fields. The variations on your products can be their actual colors, images, labels, etc.
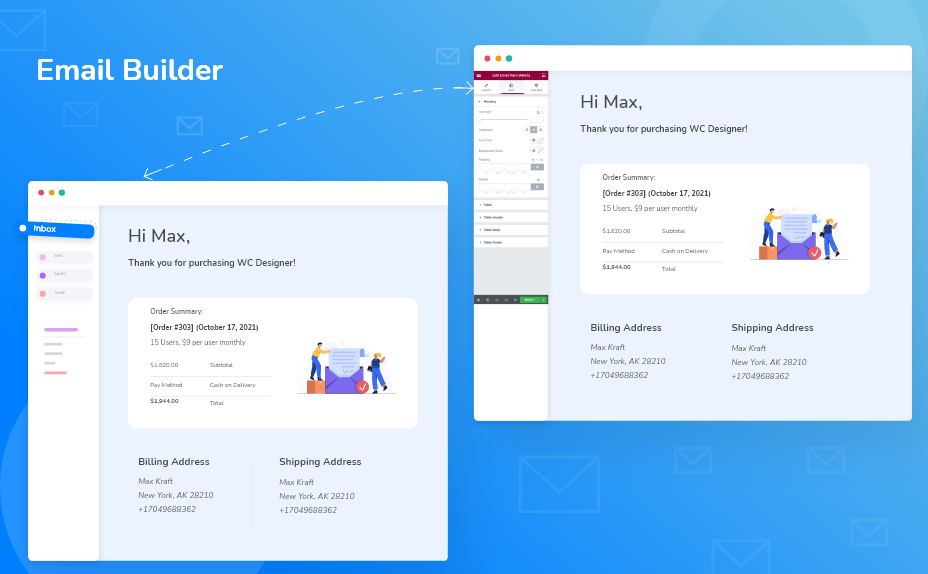
🚀 Email Builder
This module is a great tool to improve the look and feel of your WooCommerce emails. With this module, you can create WooCommerce emails that are more engaging and more likely to get attention from your users.
🚀 Invoice Builder
The WooCommerce Invoice Builder module allows you to create custom invoices for your WooCommerce store easily. You can also change the design of your invoices. It provides you with the option to add styles and information to make the invoice more personalized.
💥💥 40+ Free WooCommerce Widgets:
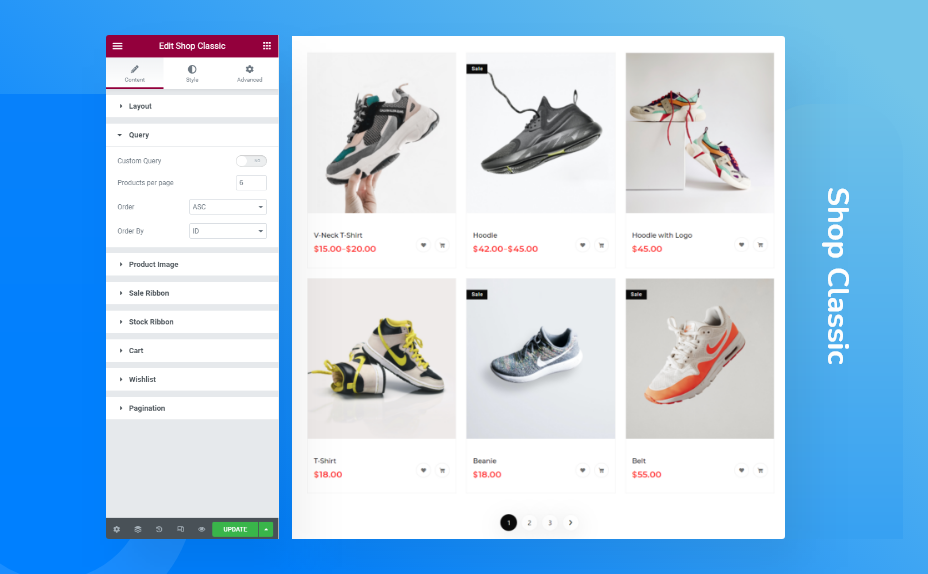
➔ WooCommerce Shop Classic
➔ WooCommerce Shop Standard
➔ WooCommerce Shop Curvy
➔ WooCommerce Shop Slider
➔ WooCommerce Horizontal Filter
➔ WooCommerce Product Title
➔ WooCommerce Product Price
➔ WooCommerce Product Rating
➔ WooCommerce Breadcrumbs
➔ WooCommerce Product Short Description
➔ WooCommerce Product Variations
➔ WooCommerce Add to Cart
➔ WooCommerce Product SKU
➔ WooCommerce Product Stock
➔ WooCommerce Product Additional Information
➔ WooCommerce Product Data Tabs
➔ WooCommerce Product Meta
➔ WooCommerce Product Categories
➔ WooCommerce Product Tags
➔ WooCommerce Product Thumbnail
➔ WooCommerce Product Upsell
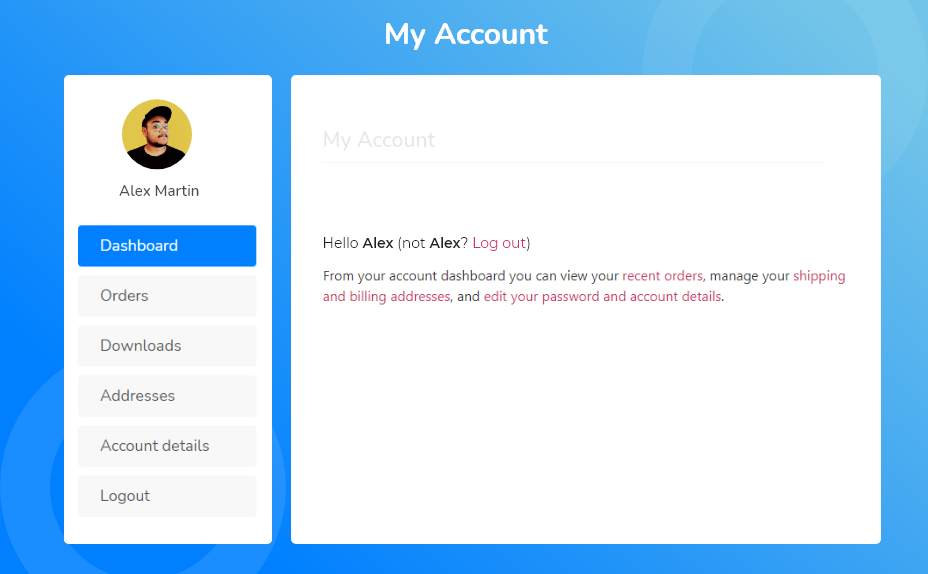
➔ WooCommerce My Account
➔ Customer Reviews Classic
➔ Tabs Basic WooCommerce widget
➔ Tabs Classic WooCommerce widget
➔ WooCommerce Tabs Fancy WooCommerce widget
➔ WooCommerce Tabs Beauty WooCommerce widget
➔ Gradient Button
➔ WooCommerce Product Image Comparison
➔ Pricing Table Basic WooCommerce widget
➔ Pricing Table Advanced WooCommerce widget
➔ WooCommerce Related Products Classic
➔ WooCommerce Related Products Standard
➔ WooCommerce Related Products Curvy
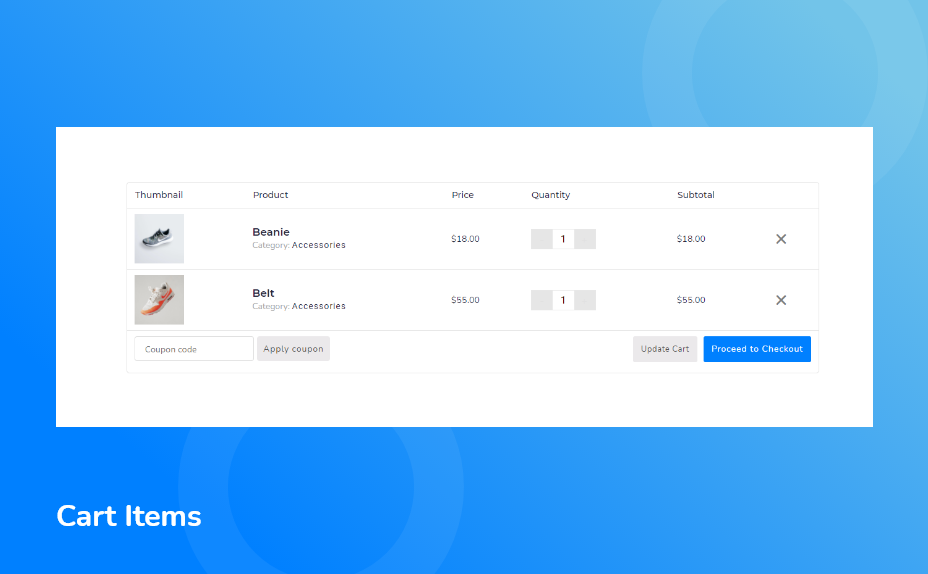
➔ WooCommerce Cart Items
➔ WooCommerce Cart Items Classic
➔ WooCommerce Cart Overview
➔ WooCommerce Coupon Form
⭐️⭐️ 50+ Premium WooCommerce Widgets:
➔ WooCommerce Shop Flip
➔ WooCommerce Shop Smart
➔ WooCommerce Shop Minimal
➔ WooCommerce Shop Shopify
➔ WooCommerce Shop Wix
➔ WooCommerce Shop Beauty
➔ WooCommerce Shop Curvy Horizontal
➔ WooCommerce Shop Accordion
➔ WooCommerce Shop Table
➔ WooCommerce Shop Trendy
➔ WooCommerce Floating Cart
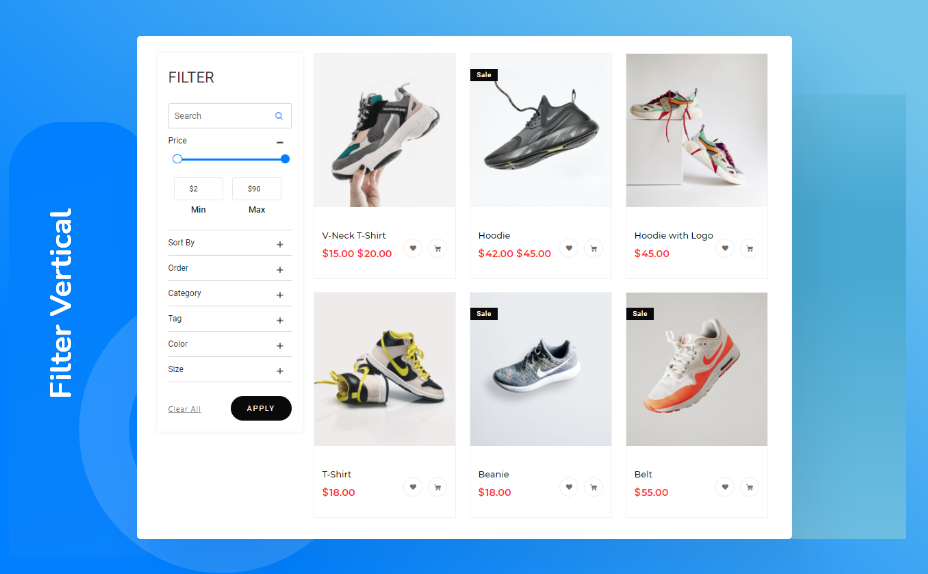
➔ WooCommerce Filter Vertical
➔ WooCommerce Filter Advance
➔ WooCommerce Product Dynamic Tab
➔ WooCommerce Add to Wishlist
➔ Add to Compare
➔ Ask for Price
➔ WooCommerce Quick Checkout Button
➔ WooCommerce Product Barcode
➔ WooCommerce My Account Advanced
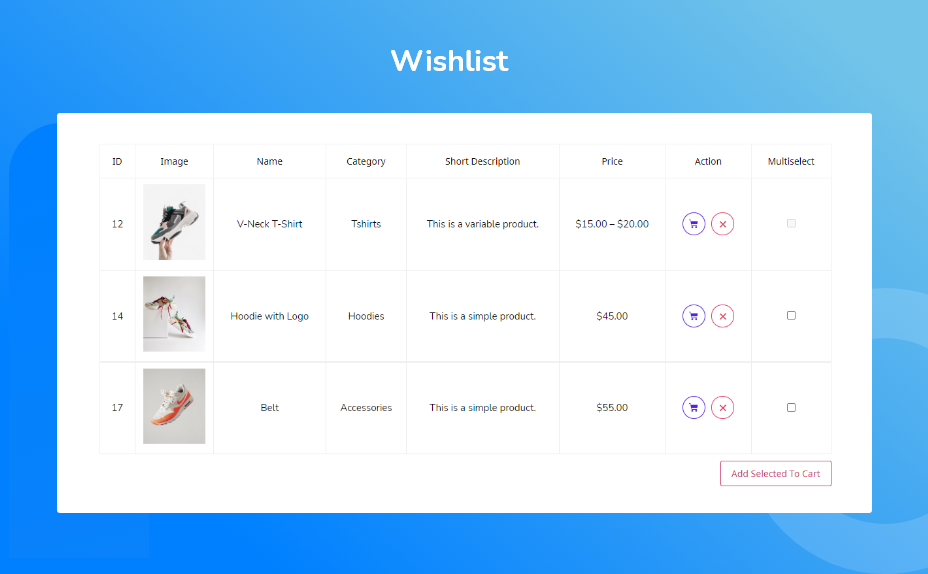
➔ WooCommerce Wishlist
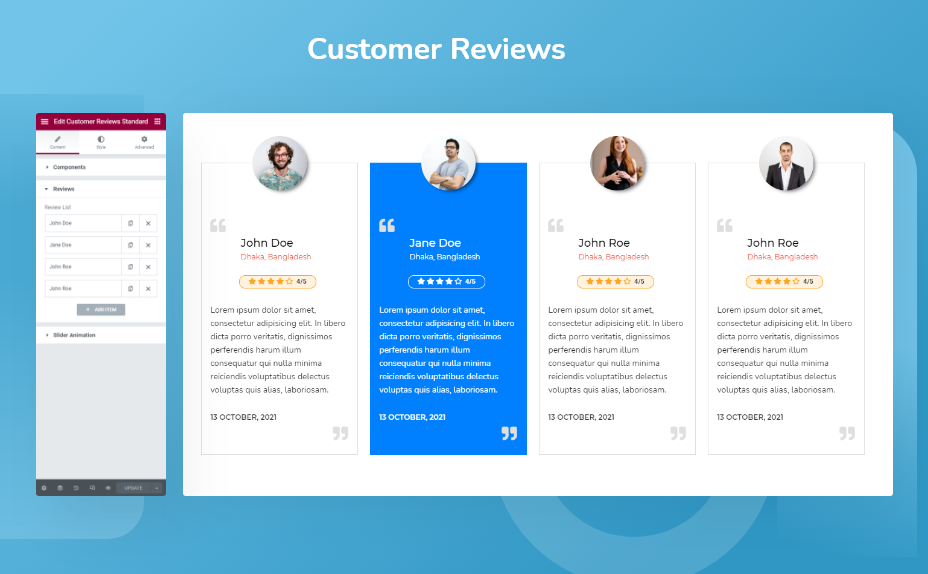
➔ Customer Reviews Standard
➔ Customer Reviews Trendy
➔ WooCommerce FAQs Accordion
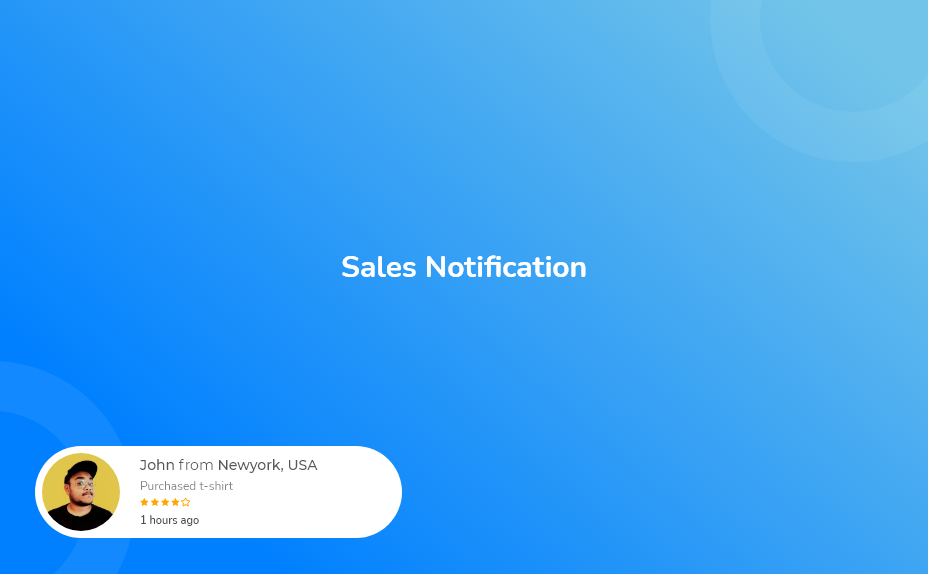
➔ WooCommerce Sales Notification
➔ WooCommerce Shop Categories
➔ Basic Menu
➔ WooCommerce Billing Address
➔ WooCommerce Shipping Address
➔ WooCommerce Order Notes
➔ WooCommerce Order Review
➔ WooCommerce Payment Methods
➔ WooCommerce Thank You Screen
➔ WooCommerce Checkout Login
➔ WooCommerce Order Pay
➔ WooCommerce Email Header
➔ WooCommerce Email Footer
➔ WooCommerce Email Items Details
➔ WooCommerce Email Billing Address
➔ WooCommerce Email Shipping Address
➔ WooCommerce Email Customer Note
➔ WooCommerce Email Order Notes
➔ WooCommerce Email Description
➔ WooCommerce Email Reminder
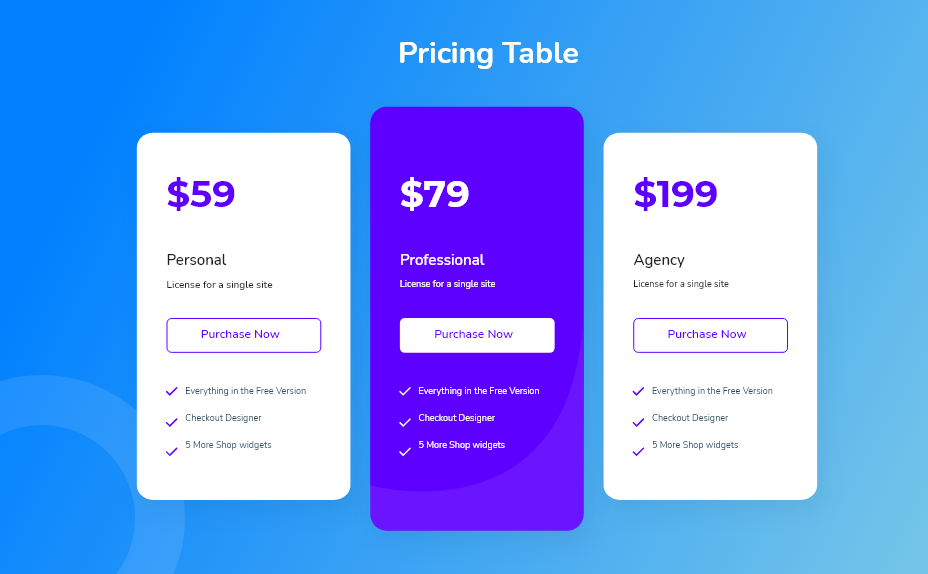
➔ WooCommerce Pricing Table Regular
➔ WooCommerce Pricing Table Fancy
➔ WooCommerce Pricing Table Smart
➔ WooCommerce Related Products Flip
➔ WooCommerce Related Products Trendy
➔ WooCommerce Related Products Accordion
➔ WooCommerce Related Products Table
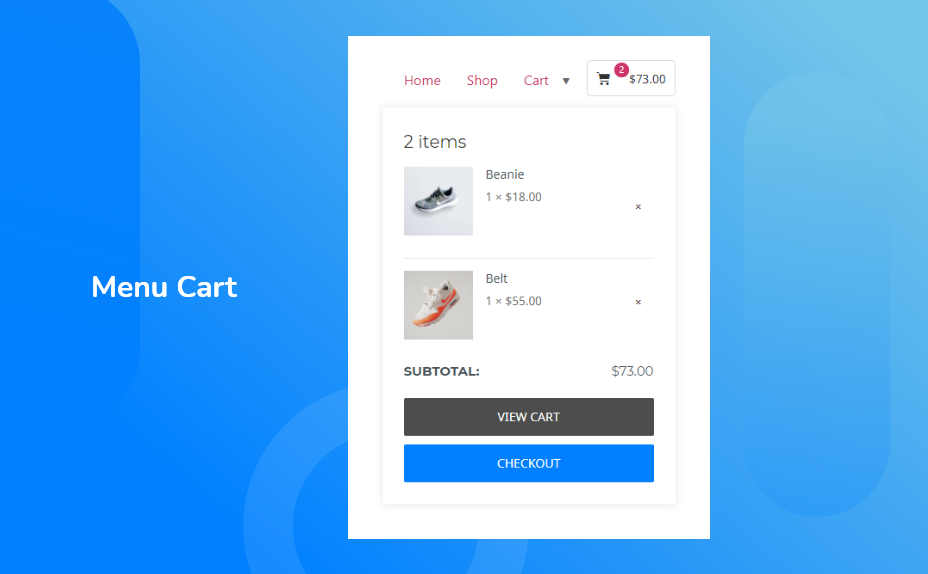
➔ Menu Cart
➔ WooCommerce Product Comparison
➔ WooCommerce Dynamic Tab
🌟🌟 EXQUISITE WOOCOMMERCE SHOP WIDGETS
CoDesigner is packed with an impressive collection of 11 visually captivating WooCommerce shop widgets with various eye-catching designs that are bound to leave a lasting impression on your WooCommerce store visitors. These WooCommerce Elementor widgets provide a diverse array of capabilities for crafting shop pages tailored to your WooCommerce store.
Whether you prefer the convenience of ready-made designs by CoDesigner for speedy shop creation or opt for Elementor’s customization features to fashion unique and stunning shop pages on your WooCommerce website, CoDesigner caters to your needs.
The free WooCommerce Elementor widgets of the WooCommerce builder plugin, CoDesigner, include 4 delightful shop widgets, while CoDesigner Pro introduces an additional 7 exclusive WooCommerce shop widgets into the mix. Regardless of the WooCommerce shop widget you select, rest assured that you’ll have all the essential controls at your fingertips to meticulously design and personalize your WooCommerce shop pages.
❤️ Free shop builder WooCommerce Elementor widgets by CoDesigner:
⭐️🚀 Premium shop builder WooCommerce Elementor widgets by CoDesigner:
➔ WooCommerce Shop Trendy (Pro)
➔ WooCommerce Shop Curvy (Pro)
➔ WooCommerce Shop Curvy Horizontal (Pro)
➔ WooCommerce Shop Slider (Pro)
➔ WooCommerce Shop Accordion (Pro)
➔ WooCommerce Shop Table (Pro)
➔ WooCommerce Shop Minimal(New)
➔ WooCommerce Shop Shopify(New)
➔ WooCommerce Shop Wix(New)
🌟🌟 Revamp Your WooCommerce Cart Page
Ever pondered the idea of FULLY customizing your WooCommerce cart page? CoDesigner has turned that vision into reality!
With this WooCommerce page builder plugin, you gain the power to customize every facet of a WooCommerce cart page using Elementor page builder. You have the liberty to transform the layout, fields, fonts, color schemes, columns, and more of the new WooCommerce cart page. Craft an impressive WooCommerce cart page that not only captures visitors’ attention but also encourages them to swiftly complete their checkout. CoDesigner equips you with an assortment of 4 exclusive cart widgets:
Cart Items
Cart Items Classic (New)
Cart Overview
Floating Cart
Coupon Form
🌟🌟 Enhance your WooCommerce Checkout Experience
Are you looking to tailor your WooCommerce checkout page to match your unique needs and customer preferences? CoDesigner provides you with the flexibility to personalize every aspect of the WooCommerce checkout process effortlessly.
With the CoDesigner WooCommerce page builder plugin, you can go beyond the standard WooCommerce checkout page and add new fields to the billing form or the Order Note section. Perhaps you want to give users the option to include a special note or input their date of birth during the order placement process. It’s all within your reach.
CoDesigner provides you with seamless WooCommerce Checkout Customization
In the past, customizing the WooCommerce checkout page often required hiring a developer or delving into coding complexities. Fortunately, those days are over. CoDesigner WooCommerce builder empowers you to take control of your WooCommerce checkout experience with ease. Our WooCommerce Elementor widgets eliminate the need for coding expertise, enabling you to edit, add, or remove WooCommerce checkout fields effortlessly.
Unlock the potential for customization with 8 dedicated checkout field customizer widgets, all seamlessly integrated into CoDesigner’s WooCommerce page builder. Your checkout page can now align perfectly with your brand identity and customer expectations, making for a smoother and more personalized shopping journey for your audience.
Here the extensively customizable WooCommerce Elementor widgets CoDesigner has to offer.
Billing Address (Pro)
Shipping Address (Pro)
Order Notes (Pro)
Order Review (Pro)
Payment Methods (Pro)
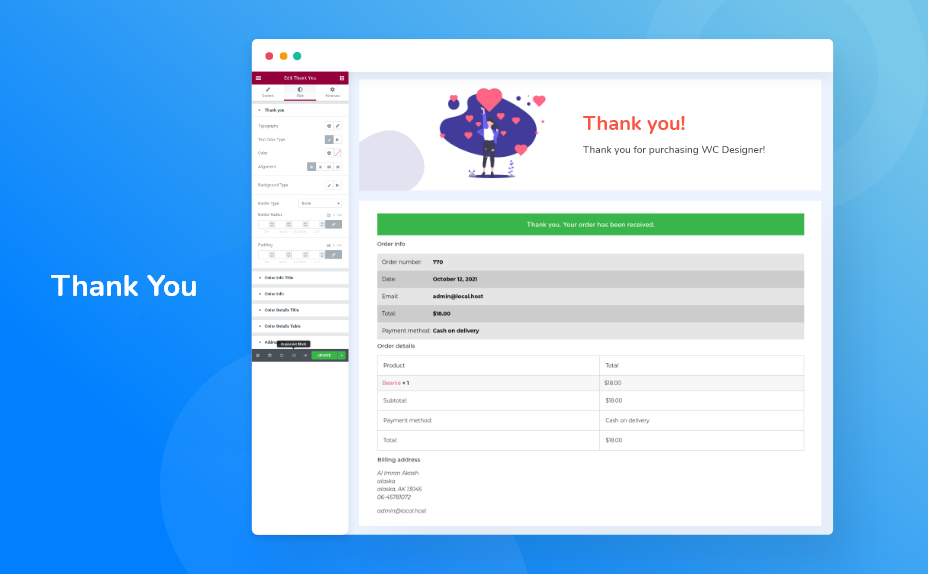
Thank You Screen (Pro)
Checkout Login (Pro)
Order Pay (Pro)
🌟🌟 Revolutionize Email Communications With WooCommerce email widgets
CoDesigner introduces a game-changing feature: the ability to customize WooCommerce notification emails using the power of Elementor. This innovation has been eagerly awaited by businesses around the world, filling a longstanding need in the eCommerce landscape.
With CoDesigner’s WooCommerce Elementor widgets, you can now effortlessly craft your own WooCommerce email templates, tailored to various events such as new orders, completed orders, customer invoices, new account registrations, password resets, and more. This functionality extends to cover all types of WooCommerce email notifications. The WooCommerce email customizer widgets provide an abundance of customization options using Elementor, granting you the creative freedom to modify WooCommerce emails in a manner that mirrors your brand identity and sets you apart from competitors.
CoDesigner’s WooCommerce page builder plugin offers a remarkable selection of 8 WooCommerce email customizer widgets, each designed to enhance your email communication strategy:
📧 Email Header (Pro)
📧 Email Footer (Pro)
📧 Email Items Details (Pro)
📧 Email Billing Address (Pro)
📧 Email Shipping Address (Pro)
📧 Email Customer Note🎉
📧 Email Order Notes (Pro)
📧 Email Description (Pro)
🌟🌟 Enhance the Shopping Experience with Product Filters
Delivering a tailored shopping experience is paramount for customer satisfaction. CoDesigner WooCommerce builder empowers you to provide your customers with the tools they need to discover the products that align with their preferences on the WooCommerce shop page.
CoDesigner facilitates seamless WooCommerce product filtering by enabling customers to refine their search based on taxonomies, prices, ratings, custom attributes, and various sorting options, including title, date, top sellers, most reviewed, and 11 additional attributes. Also, CoDesigner allows for advanced product filtering by multiple conditions, enhancing the precision of search results.
In line with your WooCommerce page layout preferences, CoDesigner’s WooCommerce Elementor filter widgets offer 2 options:
🔎 Horizontal Filter
🔎 Vertical Filter (Pro)
Both widgets deliver the same comprehensive filtering criteria; the key distinction lies in how they are visually presented alongside the product grid on WooCommerce archive pages. Elevate your customers’ shopping journey with the flexibility and efficiency of CoDesigner’s product filtering capabilities.
🌟🌟 Elevate Your WooCommerce Single Product Pages with CoDesigner
Achieving an impressive and user-friendly product page is crucial in leaving a lasting impact on your customers. CoDesigner WooCommerce builder emerges as the ideal solution for this task, equipping you with the tools needed to transform every facet of your product pages effortlessly.
CoDesigner introduces a robust arsenal of 19 WooCommerce single product page widgets, purpose-built to supercharge your WooCommerce single product pages. This WooCommerce Elementor customizer empowers you to exercise complete control over the color schemes, typography, and layout of your WooCommerce single product page templates, opening up a world of creative possibilities.
CoDesigner’s WooCommerce Elementor widgets for the single product page template include:
📦 Product Title
📦 Product Price
📦 Product Rating
📦 Product Upsell
📦 Breadcrumbs
📦 Product Short Description
📦 Product Variations
📦 Add to Cart
📦 Product SKU
📦 Product Stock
📦 Additional Information
📦 Product Data Tabs
📦 Product Meta
📦 Product Categories
📦 Product Tags
📦 Produchumbnail
Embrace the power of WooCommerce customization with CoDesigner, as you craft WooCommerce single product pages that captivate and engage your audience in ways that reflect your unique brand identity.
🌟🌟 Beautify the WooCoomerce Product Pricing Presentation with CoDesigner
Presenting product prices in a visually appealing yet informative manner can be a formidable challenge. Most prospective buyers inevitably glance at the pricing table section, making it a critical element in shaping their impression. Ensuring clarity and elegance in your WooCommerce product pricing tables is of paramount importance.
CoDesigner, the WooCommerce page builder, introduces a selection of 5 WooCommerce pricing table widgets, each adorned with captivating pricing plan designs. These widgets offer you the means to showcase your product pricing in a way that captures attention and conveys information effectively.
The WooCommerce …
གཏུབ་རེིས།
སྒྲིག་འཇུག
- Install CoDesigner using the native Plugin installer, or download the zip and extract it in the wp-content/plugins/ directory.
- Activate the plugin through the ‘Plugins’
- Go to CoDesigner from the left navigation menu.
- Enable widgets you want to use.
- You can now find the widgets in the Elementor editor.
Please reach out to us if you need any help.
FAQ
-
1. What is CoDesigner?
-
CoDesigner, formerly known as Woolementor, is a powerful integration that seamlessly connects Elementor, the leading page builder plugin, with WooCommerce, the most popular eCommerce plugin. It offers a range of Elementor widgets specifically designed for WooCommerce to enhance your eCommerce website.
-
2. What can I customize with CoDesigner?
-
You can customize every part of your WooCommerce store with CoDesigner, including your shop page, single product templates, and checkout page. It offers extensive customization options for various eCommerce features.
-
3. How many free WooCommerce widgets are available in CoDesigner?
-
CoDesigner provides over 40 free WooCommerce widgets, including Elementor widgets for shop layouts, product details, filters, and more.
-
CoDesigner offers more than 50 premium WooCommerce Elementor widgets, including advanced WooCommerce shop layouts, WooCommerce cart page customization, WooCommerce checkout page enhancement, and WooCommerce email template customization.
-
5. Can I see a live demo of CoDesigner?
-
Yes, you can explore a live demo of the CoDesigner WooCommerce builder plugin to experience its features and capabilities hands-on. It provides access to a temporary WordPress site with both free and premium WooCommerce Elementor widgets for testing.
-
6. Is there documentation available for CoDesigner?
-
Yes, CoDesigner offers comprehensive documentation that includes a getting-started guide, widget descriptions, installation instructions, configuration guidelines, FAQs, examples, and more.
-
7. Can I customize WooCommerce email notifications with CoDesigner?
-
Yes, CoDesigner allows you to customize WooCommerce email templates using Elementor, offering extensive options for modifying email notifications to align with your brand identity.
-
8. What are the options for customizing WooCommerce product pricing tables with CoDesigner?
-
CoDesigner offers different Elementor pricing table widgets, including Pricing Table Advanced, Pricing Table Smart, Pricing Table Basic, Pricing Table Regular, and Pricing Table Fancy, to help you present product prices elegantly and effectively.
-
9. How does CoDesigner help streamline content organization with Dynamic Tabs?
-
CoDesigner’s Dynamic Tabs widget enables you to present content in a structured and space-saving manner, with the ability to create nested tabs, enhancing navigation and the user experience.
-
CoDesigner provides various related product designs, including Classic, Standard, Flip, Trendy, Curvy, Accordion, and Table. These widgets can be displayed on single product pages or the homepage, offering flexibility for cross-selling.
-
11. How can CoDesigner help improve the shopping experience with product filters?
-
CoDesigner offers product filtering widgets, including Horizontal Filter and Vertical Filter (Pro), to enable customers to refine WooCommerce product searches based on various criteria, enhancing the shopping experience.
-
12. What are the benefits of using CoDesigner’s Wishlist feature for WooCommerce?
-
CoDesigner’s WooCommerce Wishlist widget allows customers to create personalized collections of desired products, enhancing their shopping experience. They can also add selected products directly to their cart from the wishlist page.
-
13. How can CoDesigner help me personalize my WooCommerce My Account page?
-
CoDesigner provides My Account widgets, including My Account and My Account Advanced (Pro), to help you tailor your My Account page’s orientation, style, typography, and more to align with your brand identity and user experience goals.
-
14. Do the CoDesigner filter widgets work with the regular Elementor Pro shop widget?
-
The filter widgets in CoDesigner have been among the most used and popular widgets of CoDesigner. In the latest version of CoDesigner, you can use the filter widgets with the Elementor Pro shop widget.
-
15. Is there a video tutorial available for CoDesigner’s features and widgets?
-
Some of CoDesigner’s documentation includes video tutorials that visually guide you through specific tasks and configurations, making it easier for you to understand this WooCommerce builder plugin’s capabilities.
-
CoDesigner’s Elementor widgets can be used with both the free and premium versions of Elementor, providing flexibility for users with different Elementor subscriptions.
-
17. How can CoDesigner help improve the checkout process on my WooCommerce store?
-
CoDesigner offers a range of WooCommerce checkout field customizer widgets, such as Billing Address, Shipping Address, Order Notes, Payment Methods, and more, to enhance the WooCommerce checkout process and align it with your brand and customer preferences.
-
18. What is CoDesigner’s affiliate program?
-
CoDesigner WooCommerce builder offers an affiliate program that allows individuals to earn a 25% commission on sales generated by referring customers to CoDesigner. It’s an opportunity for financial success and professional growth.
-
19. How can I contact support for CoDesigner?
-
CoDesigner provides support over the wordpress.org community forum for free version users, and if you are a premium plugin user, please submit a support ticket.
-
20. Are there any restrictions on the number of websites where I can use CoDesigner?
-
The free version of CoDesigner does not impose restrictions on the number of websites where you can use this WooCommerce builder plugin, allowing you to implement it on multiple WordPress sites as needed.
-
21. Does CoDesigner offer any discounts or promotions for the Pro plugin?
-
CoDesigner occasionally offers discounts and promotions for the premium plugin. You can stay updated on these offers by connecting with our official Facebook page and checking our website.
-
22. Is CoDesigner suitable for beginners with limited coding experience?
-
Yes, CoDesigner is designed to be user-friendly and eliminate the need for coding expertise. It provides intuitive Elementor widgets for customizing WooCommerce, making it accessible to beginners.
-
23. Can CoDesigner WooCommerce widgets be used to create responsive designs for mobile devices?
-
CoDesigner WooCommerce Elementor widgets are compatible with responsive design principles, allowing you to create mobile-friendly and responsive designs for your WooCommerce store.
-
24. What types of WooCommerce product galleries can be created with CoDesigner?
-
CoDesigner offers three types of product gallery widgets: Fancybox, LC Lightbox, and Box Slider, each designed to enhance the presentation of product variations and improve the user experience.
-
25. Can CoDesigner Elementor widgets be used exclusively on WooCommerce single product pages?
-
CoDesigner Elementor widgets can be used on various pages of your WooCommerce website, including WooCommerce single product pages, with versatility in customization.
-
26. Can I integrate CoDesigner with other WordPress plugins and themes?
-
CoDesigner is designed to work seamlessly with other WordPress plugins and themes, ensuring compatibility and flexibility in customizing your WooCommerce website.
-
27. How can I access the CoDesigner Live Demo?
-
You can access the CoDesigner Live Demo by signing up on our website, which will provide you with access to a temporary WordPress site for hands-on exploration of the plugin\’s features.
-
28. Can I use CoDesigner without installing WooCommerce?
-
CoDesigner is optimized for WooCommerce, and its features and widgets are available when you have both WooCommerce and Elementor installed on your WordPress websites.
-
29. Is CoDesigner compatible with the latest versions of WordPress, WooCommerce, and Elementor?
-
CoDesigner strives to maintain compatibility with the latest versions of WordPress, WooCommerce, and Elementor.
-
30. Does CoDesigner get regular updates?
-
CoDesigner gets regular updates to ensure compatibility, security, and the addition of new features.
-
My question is not answered here.
-
Please reach out to us at https://help.codexpert.io
གདེང་འཇོག
བྱས་རྗེས་འཇོག་མཁན། & གསར་འབྱེད་པ།
“Best WooCommerce Builder for Elementor: Customize Checkout, Shop, Product & More With CoDesigner” is open source software. The following people have contributed to this plugin.
བྱས་རྗེས་འཇོག་མཁན།“Best WooCommerce Builder for Elementor: Customize Checkout, Shop, Product & More With CoDesigner” has been translated into 2 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
དག་བཅོས་ཉིན་ཐོ།
v4.3.2 – 2024-03-26
- [fix] Fixed “not configured” issue in Variation Swatches Module
v4.3.1 – 2024-03-13
- [fix] Fixed “invalid archive” error
v4.3 – 2024-02-29
- [imp] Code sanitized for better security
- [fix] Compatibility tested with WordPress 4.6.3
- [imp] CSS minified for better performance
- [imp] Minimum PHP version requirements raised to 7.4
v4.2 – 2024-01-31
- [fix] Resolved a JavaScript problem
- [fix] Corrected the layout of the Checkout template
- [fix] Adjustments made to CSS in Checkout Template 5
- [fix] Styling issues in Quick View resolved
- [fix] Updated CSS for Quick Checkout
- [fix] Eliminated deprecated warnings
- [fix] Corrected external links
- [imp] Enhanced functionality of the Coupon field
- [imp] Refined Coupon structure
- [imp] Redesigned Checkout Template 1 style
- [add] Introduced a feature for random product display in empty cart for checkout builder
- [add] Implemented an additional check for partial payment processing
v4.1 – 2024-01-10
- [imp] Deprecated code removed and security improved
- [fix] Duplicate menu issue fixed
- [fix] Coupon form not showing in the Cart issue fixed
- [add] Menu notice added
- [fix] Bulk purchase related spellings fixed
- [add] Links to the View Details buttons added
- [add] Typo in the currency switcher flag uploader fixed
v4.0 – 2024-01-02
- [add] Introduced Modules 🚀
- Product Brands
- Add To Cart Text
- Skip Cart Page
- Variation Swatches
- Flash Sale
- Partial Payment
- Backorder
- Preorder
- Bulk Purchase Discount
- Single Product Ajax Add To Cart
- Badges
- Currency Switcher
- Email Designer (Pro)
- Invoice Builder (Pro)
- Checkout Builder (Pro)
v3.18 – 2023-12-28
- [fix] Fixed error in the Rating widget template
- [fix] Missing
altattribute added with image - [imp] Security improved for the sanitizer method
- [imp] Compat tested with WooCommerce 8.4
- [imp] Compat tested with Elementor 3.18.3
v3.17.8 – 2023-11-20
- [fix] Version compatibility fixed with WordPress 6.4
- [imp] Security improved for the sanitizer method
- [fix]
Test Emailfeature fixed in the Email Designer - [imp] Performance improved
v3.17.7 – 2023-10-25
- [fix] Variable sanitized for better security
- [imp] User capability verification added in the template importer
- [imp] Setup wizard redirection fixed
- [imp] CSS and JS files minified
v3.17.6 – 2023-10-19
- [imp] Security improved for the sanitizer method
- [add] Upgrader hook added
- [add] New buttons added in the settings screen
- [imp] Confirmation message added in the setup wizard
v3.17.5 – 2023-10-03
- [fix] PHP warnings fixed
- [imp] Setup wizard improved
v3.17.4 – 2023-10-03
- [fix] Version compatibility fixed with PHP 8.1.2
v3.17.3 – 2023-10-03
- [fix] Min version required value changed
- [fix] More CSS fixes for these themes
- Astra
- Kadence
- Neve
- Shopeo
- Storefront
v3.17.2 – 2023-09-28
- [fix] Time value fixed
v3.17.1 – 2023-09-28
- [fix] Deactivator bug fixed
v3.17 – 2023-09-26
-
[add] Theme compatibility added-
- Astra
- Hello Elementor
- Kadence
- Neve
- OceanWP
- Shopeo
- StoreFront
- Twenty Twelve
- Twenty Twenty Three
-
[fix] The
Quick View&Quick Checkoutwidgets/features are made compatible with-- Shop Classic
- Shop Standard
- Shop Flip
- Shop Curvy
- Shop Curvy Horizontal
- Shop Slider
- Shop Trendy
- Shop Accordion
- Shop Table
- Shop Beauty
-
[fix] Some widgets are tested and made compatible with the themes above-
- Cart Items
- Cart Overview
- Cart Items Classic
- Coupon Form
- My Account
- Add to Cart
- Product Price
- Product Gallery
- Related Products Classic
- Related Products Standard
- Gradient Button
- Product Variations
- Product Rating
- Billing Address
- Product Additional Info
- Related Products Curvy
v3.16.1 – 2023-09-17
- [imp] Widget loader performace improved
- [upd] The
picqer/php-barcode-generatorpackage updated - [imp] Settings screen UI improved
v3.16 – 2023-09-13
- [fix] Widgets disappearing issue in the Elementor Editor and post content fixed
- [fix] Compatibility with Elementor < 3.5.0 tested
- [fix] Notices shown in the setup wizard fixed
- [rem] Unnecessary AJAX callabck removed
- [rem] Unnecessary
update_cachehook removed - [rem] Unnecessary
headhook removed
v3.15.4 – 2023-09-11
- [fix] CSS fix in the
Product add to cartwidget - [fix] CSS fix in the
Cart itemswidget - [fix] Anchor tag fixed in the
Related Products Accordionwidget - [fix] Compatibility issues fixed with the
Shopeotheme - [fix] CSS fix in the
Billing Addresswidget
v3.15.3 – 2023-09-07
- [imp] Settings screen UI improved
- [imp] Setup Wizard UI improved
- [fix] CSS fix in the
Cart Itemswidget
v3.15.2 – 2023-09-06
- [fix] CSS and JS in admin screen loaded conditionally
- [imp] Admin screen improved
v3.15.1 – 2023-09-05
- [imp] CSS and JS minified
v3.15 – 2023-09-04
- [fix] Deprecated code replaced with updated ones
- [fix] Free widgets’ dependency fixed
- [fix] Controls of the
Shop Smartwidget adjusted - [add] Widgets usage report implemented
v3.14 – 2023-08-15
- [add] New widget (Floating Cart) introduced
- [fix] Password reset link generator in the Email Designer fixed
- [fix] Made compatible with WordPress 6.3
- [fix] Made compatible with PHP 8
v3.13 – 2023-07-20
- [fix] Header already sent.. error fixed
- [add] New hooks added for email widgets introduced
- [fix] Deactivator basename problem resolved
- [fix] Other errors fixed
v3.12 – 2023-07-13
- [fix] Taking customers from the checkout page to the thankyou page issue fixed
- [fix] Email billing address widget fixed
- [fix] CSS optimized
V3.11 – 2023-06-08
- [fix] Stable tag fixed
v3.10 – 2023-06-08
- [fix] Error in license lib fixed
- [imp] Codebase improved
v3.9 – 2023-01-22
- [add]
Reset Passwordlink generator added - [fix] Template library sync restored
v3.8 – 2022-11-23
- [fix]
Place Orderbutton text fixed - [imp] Color option added for price filter
- [imp] Auto filter mode added
- [imp] Customer Review fixed
- [fix] Advanced Search fixed
- [imp] New control added in Filter Vertical
- [imp] New control added in Filter Horizontal
- [fix] Bugs in the Product Variation widget
- [fix] Menu Cart fixed
v3.7 – 2022-08-29
- [add] Shop Minimal added
- [add] Shop Shopify added
- [add] Shop Wix added
- [fix] Wishlist cookie issue resolved
- [fix] Invalid query fixed for Upsell
- [add] Sortable select control added
- [add] Sortable taxonomy control added
- [fix] Quick view issues fixed
- [imp] Code better sanitized
v3.6.1 – 2022-06-28
- [fix] Order Note data missing issue fixed
v3.6 – 2022-06-20
- [add] Brand new setup wizard
- [imp] Settings pages redesigned
- [imp] Option to enable/disable cross-domain copy & paste
- [fix] RTL issue for Shop Slider fixed
- [imp] CSS and JS optimized
v3.5 – 2022-05-26
- [fix] Code sanitized
- [fix] WooCommerce and Elementor dependency error fixed
- [add] New widget added – Image comparison
- [add] Skip checkout feature added
- [add] Option to change
Add to carttext added - [fix] Some small bugs fixed
v3.4.6 – 2022-05-10
- [fix] Checkout order section error fixed
- [add] New widget added – Product Barcode
v3.4.5 – 2022-04-09
- [fix] Errors fixed
- [fix] Sanitized and escaped
v3.4.4.2 – 2022-03-31
- [fix] Error saving settings fixed
v3.4.4.1 – 2022-03-27
- [fix] Deprecated function error fixed
v3.4.4 – 2022-03-23
- [fix] Code better sanitized and secured
v3.4.3 – 2022-03-21
- [imp] Condition modified in
Pricing Table Regular - [fix] Error fixed in table button
- [fix] No redundant API call for docs
- [fix] Fixed parse error in product title
v3.4.2 – 2022-02-17
- [imp] Content alignment in the
Shop Classicwidget added - [fix] Storing checkout page ID in cookie fixed
v3.4.1 – 2022-02-13
- [add] Error fixed
v3.4.0 – 2022-02-08
- [add] New widget,
Shop Smartadded - [add] Quick view added 🤩
- [imp] Separate thankyou page can now be added
- [fix] JS conflict fixed
- [imp] CSS and JS files minified
v3.3.1 – 2022-01-16
- [add] Multiple action hooks initialized in templates
- [fix] Code better sanitized and escaped
v3.3.0 – 2022-01-04
- [add] AJAX filter added 🤩
- [fix] Code better sanitized and escaped
v3.2.2 – 2021-12-19
- [fix] Bug fixed in the Related Products section
- [fix] Bug fixed view cart
- [fix] Duplicate control removed
v3.2.1 – 2021-12-18
- [fix]
Product Sourcecontrol fixed in Shop Standard
v3.2.0 – 2021-12-13
- [add] Product quick view added
- [imp] Sliding feature added to the Cart widget
- [imp] Comparison items stores in cookie
- [fix] Error in email widgets fixed
- [add] New hooks added in all shop widgets
- [add] New widget, Email Order Note added
- [imp] xdLocalStorage hosted locally
- [imp] CSS and JS optimized
v3.1.0 – 2021-11-30
- [add] Product Dynamic Tabs
- [add] My Account Advanced
- [add] Content Restriction
- [fix] HTML rendering issues in Product Short Description widget
- [fix] Price based filtering bug in Filter widgets
v3.0.2 – 2021-11-18
- [imp] Bottom section alignment added to
Shop Classicwidget - [imp] Product removal option added to
Product Comparisonwidget - [fix] Better validation implemented
v3.0.1 – 2021-11-10
- [fix] A PHP error fixed
🔥 v3.0.0 – 2021-11-10
- [add] Email Designer (Pro) 🤩
- Email Header
- Email Footer
- Email Item Details
- Email Billing Addresses
- Email Shipping Addresses
- Email Customer Note
- Email Description
- [add] 5 new widgets added
- Ask for Price
- Product Comparison
- Menu Cart
- Cart Items Classic
- Product Gallery
- [add] Template Library added in the settings screen. You see the preview and copy to your site.
- [fix] Template importer fixed and re-added. Hundreds of ready-made templates are being added.
- [add] Live copier added. You can copy from our demo site and paste on your site!
- [add] Roadmap, changelog and feedback form included in the settings screen.
- [imp] Product source option added to all the shop widgets. Shop widgets now can be used as related products, cross-sell or upsell.
- [imp] Code optimized.
- [imp] Peformace improved.
v2.8.0 – 2021-10-30
- [fix] A PHP object onjection vulnerability fixed
v2.7.0 – 2021-10-27
- [imp] Empty cart placeholder added
- [imp] Code optimized
v2.6.0 – 2021-09-14
- [chg] Name changed due to a copyright claim
- [new] New 6 widgets added.
- [imp] Code optimized
- [rmv] wp-admin dashboard removed
v2.5.0 – 2021-08-05
- [fix] Duplicate cart icons fixed
- [fix] Conflict with a built-in function fixed
- [imp] Code optimized
v2.4.1 – 2021-06-14
- [fix] JS minification fixed
v2.4.0 – 2021-04-29
- [fix] Typography Class name conflict with Latest Elementor fixed
- [fix] Color Class name conflict with Latest Elementor fixed
- [fix] On Sale products don’t show up properly fixed
v2.3.0 – 2021-03-30
- [fix] Cart icon position fixed
v2.2.0 – 2021-02-18
- [fix] Products’ pagination issue fixed
- [fix] Redirection to an invalid URL from the CLEAR button fixed
v2.1.1 – 2021-02-06
- [fix] Update notice issue fixed
v2.1.0 – 2021-02-02
- [add] Debug toggle from the settings page
- [add] Cart table border radius
- [fix] Pagination on the homepage
- [imp] Function optimized
v2.0.4 – 2021-01-04
- [add] New widget added- Order Pay
- [fix] Bugs fixed
v2.0.3 – 2020-12-17
- [fix] Bugs fixed
v2.0.2 – 2020-12-17
- [fix] Bugs fixed
- [imp] Code optimized
v2.0.1 – 2020-12-08
- [fix] Header fixed for Astra theme.
v2.0.0 – 2020-12-07
- [imp] Plugin codebase is completely rewritten
- [add] New widgets added
- [add] Templates for Shop, Header, Footer etc added
- [add] Cross domain copy-paste feature added
- [imp] Performace improved
- [fix] Multiple error fixed
v1.6.3 – 2020-11-27
- [add] Notice added
v1.5.4 – 2020-11-12
- [fix] Panel not laoding issue fixed
- [imp] Code optimized
v1.5.3 – 2020-11-04
- [add]
Back to Shopbutton added forCart Itemswidget - [fix] Errors fixed
- [imp] Code optimized
v1.5.2 – 2020-10-20
- [fix] Errors fixed
- [imp] Code optimized
v1.5.1 – 2020-08-24
- [add] New controls added to different widgets
- [fix] Conflict with the latest version of WP fixed
- [imp] Code base improved
v1.5.0 – 2020-07-29
- [fix] Various errors fixed
- [fix] Error in the
Add to Cartwidget fixed - [fix] Elementor editor keeps loading issue fixed
- [fix] Shop Accordion toggle issue fixed
- [fix] Shop Accordion toggle issue fixed
- [imp] Performance improved
v1.4.2 – 2020-06-27
- [fix] Errors fixed
- [fix] Responsiveness issues fixed
- [mod] License server changed
v1.4.1 – 2020-06-16
- [fix] Related products URL fixed
v1.4.0 – 2020-06-14
- [imp] Performance improved
- [fix] Errors fixed
- [add] New widget, Shop Beauty added
v1.3.1 – 2020-05-20
- [fix] Shortcode [woocommerce_checkout] conflict fixed
v1.3.0 – 2020-05-17
- [add] New widgets added
- [fix] Errors fixed
- [imp] Performance improved
v1.2.0 – 2020-04-19
- [fix] Errors fixed
- [add] New widget added
- [imp] Performance improved
- [imp] Auto pull product data
v1.1.1 – 2020-03-26
- [fix] Assets 404 error fixed
v1.1.0 – 2020-03-22
- [imp] Performance improved. CSS and JS minified.
- [fix] Error fixed
- [fix] Checkout message at the top fixed
- [add] New widget added
v1.0.0 – 2020-02-24
- Initial release